Schema markup is one of the most under-utilised SEO techniques out there. This is surprising, because it is one of the most valuable and powerful tools available to search engine marketers in 2024. So, why are people missing out? Well, check out this introduction to schema markup on Schema.org:
Schema.org vocabulary can be used with many different encodings, including RDFa, Microdata and JSON-LD. These vocabularies cover entities, relationships between entities and actions, and can easily be extended through a well-documented extension model.
Over 10 million sites use Schema.org to markup their web pages and email messages. Many applications from Google, Microsoft, Pinterest, Yandex and others already use these vocabularies to power rich, extensible experiences.
https://schema.org/
Not exactly crystal clear is it? This means many feel out of their depth before they’ve even started.
Encodings…entities…what on earth is JSON-LD?
We hear you. Unless you’re a developer, it can sound a bit complicated. If you’re not, no fear. MRS’s handy guide to schema markup will show you the way.
What is Schema Markup?
Schema markup is code you put onto your website to add context to its content for non-human readers (i.e. Google). It gives Google information in a consistent way that is easier for it to process, which in turn allows Google to serve this content to its users in search results. Here’s an example:
This is a result when you search for ‘cupcake recipe’ in the UK. Unlike normal Google results, you have been returned an enhanced snippet; a result with an image of the cupcakes, a star rating, baking time and votes – in addition to a description!

Schema Types
In addition to recipe schema markup, there are many hundreds of schema markup options, however some of the most commonly used examples include:
Organisation & local business schema
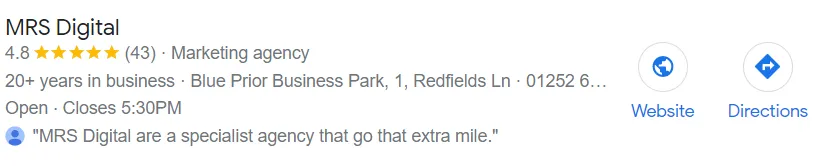
Organisation and local business schema is a staple schema markup that every business should have implemented on their site. This schema includes markup for your business’s location, images, exact coordinates, contact information, social links and reams of extra information including ratings and amenities – e.g. Free WiFi (if applicable).

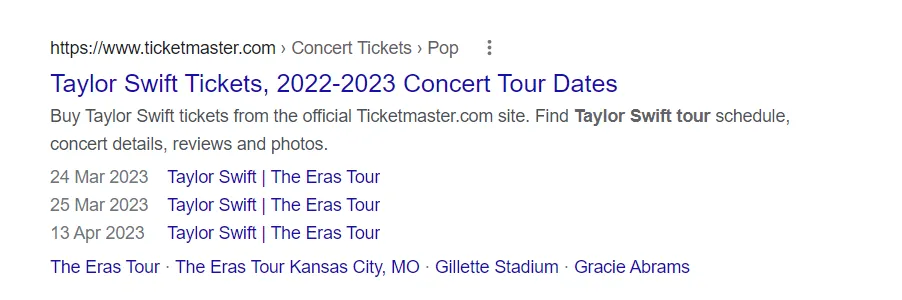
Event schema markup
For websites that organise events, event schema markup allows clickable listings of upcoming events in the snippet:

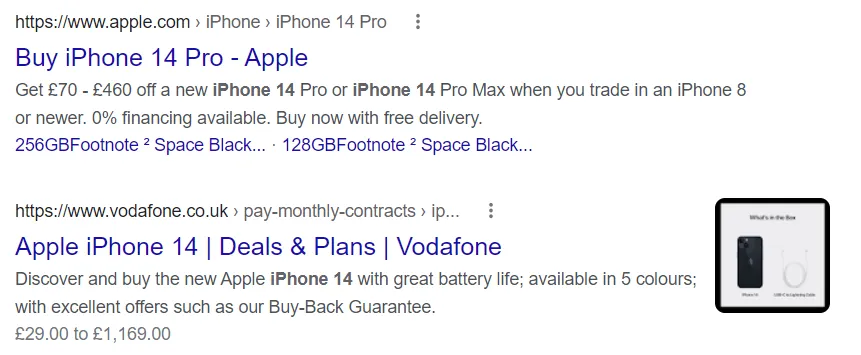
Ecommerce: products & offer markup
For websites that sell products, product schema offers up clear, helpful information regarding prices, stock levels, product reviews and deals on particular products.

Article markup
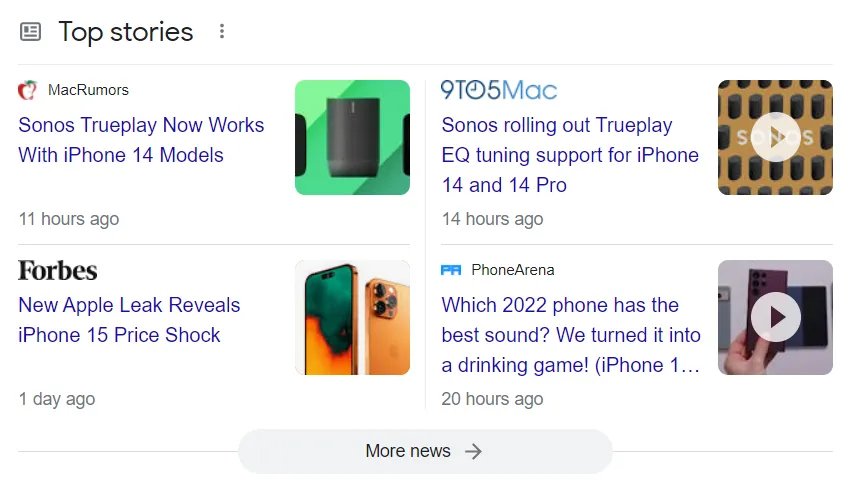
Publishing websites can make use of schema article markup to help content appear in Google’s newsfeed with a headline, an image and the date and length of time since it was published.

How to markup
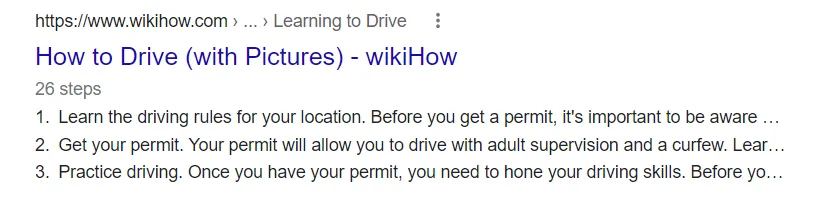
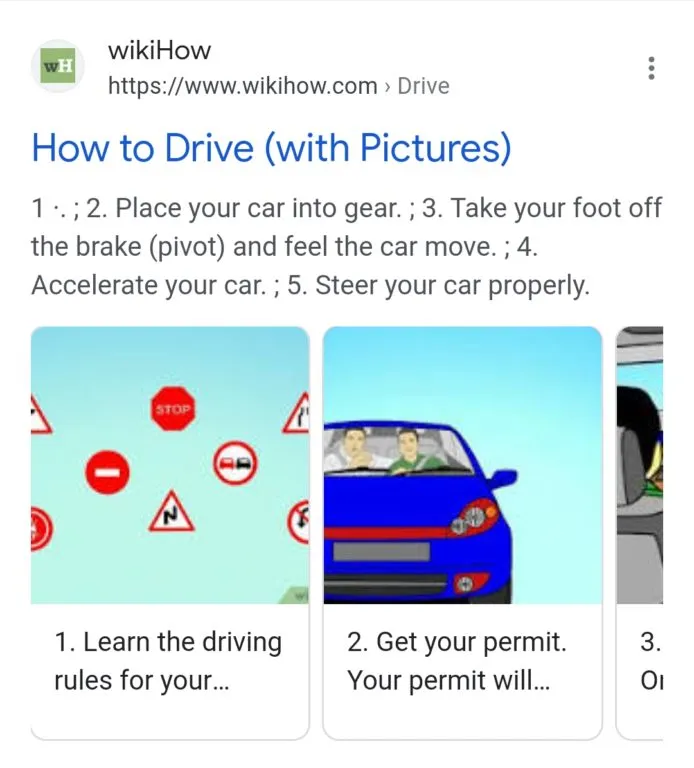
Not to be confused with recipe structured data, How-to structured data takes users through a sequential set of steps to complete a task. It is best suited for content that has a main focus on instructing users how to do something.
How-to structured markup differs from mobile to desktop. On mobile, it is displayed on a scroll, with images available. On desktop, it is a list with no images.
In addition to written steps and imagery, you can also indicate what materials and tools are required (if applicable).
Desktop

Mobile

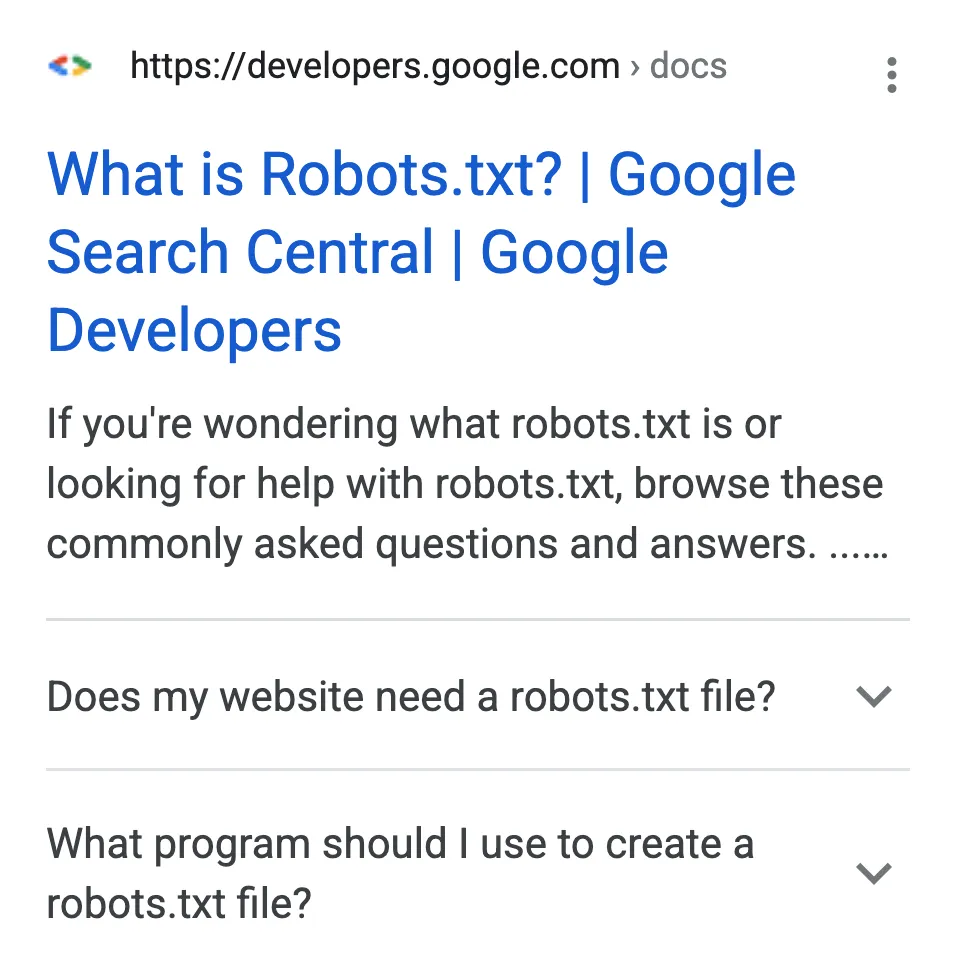
FAQ markup
FAQ markup is suitable for pages that include question and answer-based content and is available on desktop and mobile. However, there should be no way for users to submit their own answers to questions, it must be answers that come directly from the business.

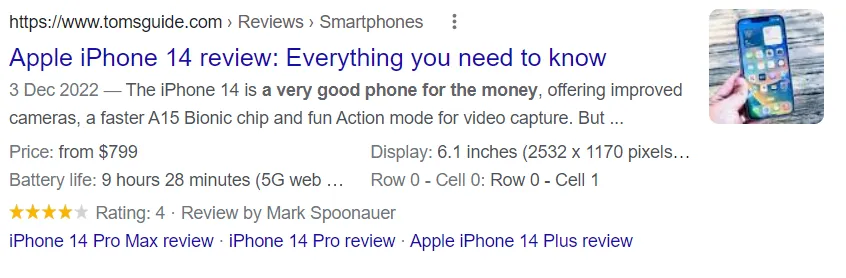
Review Markup
Reviews have been an important indicator of trust to Google for many years, therefore, tagging up your reviews with schema markup helps Google to better interpret them. Review markup can be applied to a book, course, event, local business, film, product, recipe or even a software app. There are different types of reviews, for instance, there’s an aggregate version which provides an overall rating, or you can track individual reviews with the rating and the detail.
Reviews can also be applied to some schema markup types such as organization, Game, Episode Music Playlist , and Media object to name a few.

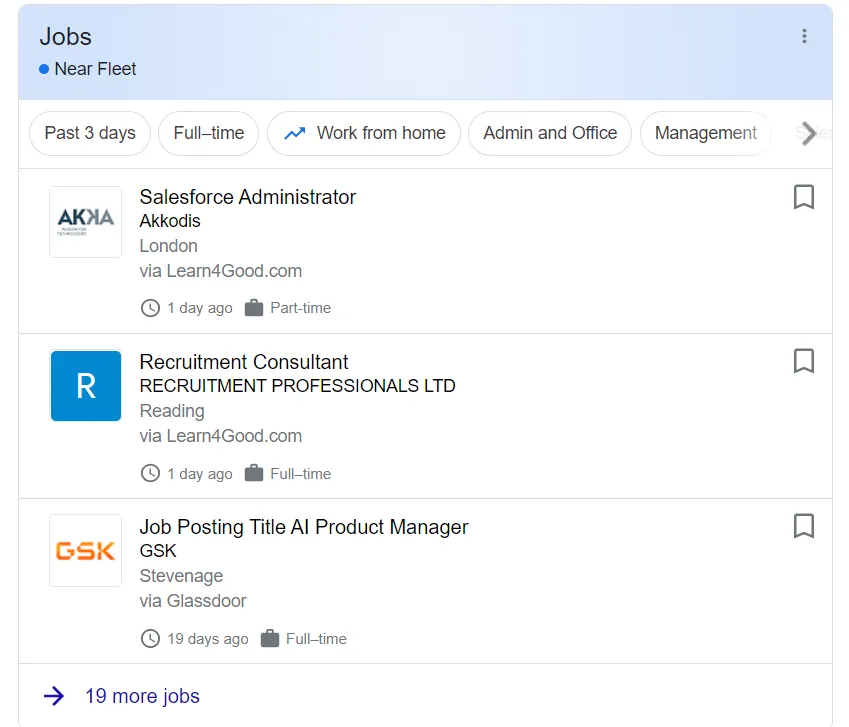
Job Posting
Help your job vacancies gain visibility and encourage applicants to apply to available roles with Job Posting schema markup. This structured data has the option to highlight remote working roles using the “jobLocationType” attribute.

Breadcrumb
Helping Google understand site hierarchy, breadcrumbs are a valuable asset which you can markup with structured data. This allows the breadcrumbs to show in the results pages, enabling another way for users to navigate your site. Historically, there were two different ways to implement breadcrumbs structured data:
- data-vocabulary.org
- schema.org

Google has announced that they are removing data-vocabulary.org for rich results features as of 29th January 2021, so we recommend using the schema.org taxonymy instead.

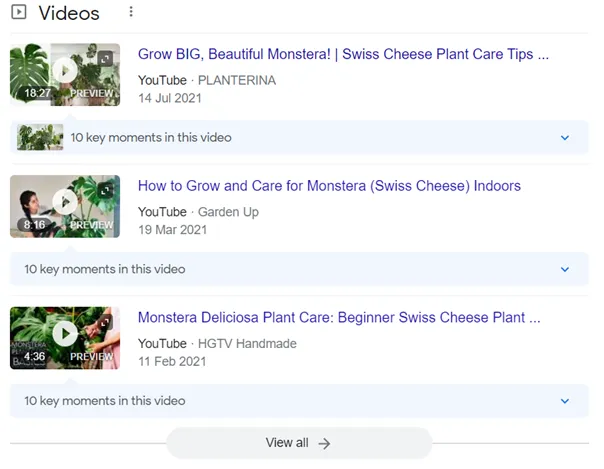
Video
If you have invested in video content, you want it to be seen. Video schema markup enables Google to show videos against related terms in the search engine results pages.
What does schema markup look like?
To someone not familiar with code, it can look a little daunting. But, to Google it is crystal clear, easy to read information. Below is an example of local business schema (in JSON), with some core details correctly filled out. This makes it far easier for Google to understand than having to read your website footer for an address or seek out where a contact email sits on your site:
{
"@context": "http://schema.org/",
"@type": "LocalBusiness",
"url": "https://staging.mrs.digital/",
"name": "MRS Digital",
"address": {
"@type": "PostalAddress",
"addressLocality": "Redfields Lane, Church Crookham",
"addressRegion": "Fleet",
"postalCode": "GU52 0RJ",
"streetAddress": "1 Blue Prior Business Park",
"addressCountry": {
"@type": "Country",
"name": "United Kingdom"
}
},
"telephone": "01252622722",
"logo": "https://staging.mrs.digital/assets/img/logo.png",
"sameAs": [
"https://www.facebook.com/MRSDigitalAgency",
"https://plus.google.com/111541337070256848007",
"https://uk.linkedin.com/company/mrs-digital",
"https://twitter.com/MRSDigital"
],
"email": "shout@mrs.digital",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "4.8",
"reviewCount": "25"
},
"image": "https://staging.mrs.digital/assets/img/logo.png",
"contactPoint": [
{
"@type": "ContactPoint",
"telephone": "+441252622722",
"contactType": "sales",
"areaServed": [
"GB"
]
}
]
}Fortunately, you don’t need to be able to write this code out from scratch, though it will certainly benefit you if you have an understanding of elements of it.
Schema & AI
One of the biggest topics on everyone’s lips in the digital world is AI, and with it now beginning to make its way into search with the Search Generative Experience, it is more important than ever to understand how something like schema can be optimised to suit AI.
Shema markup allows search engines to recognise the content of web pages, which therefore means it can help AI understand the information being provided on your website.
By correctly implementing optimised schema markup, AI will be able to recognise and tailor the information for the correct audience as you will be telling the search engines what the data from your website means, not just what is says.
As schema is also something that allows you to build trust with Google, having a well-marked-up site means you are more likely to appear in AI answers. Additionally, if your site is more trusted by Google, it will be able to quickly and easily verify the site if you provide links to other content (such as external reviews and social channels) through schema.
Schema markup continues to play a vital role in the fast-paced environment of digital marketing, providing quick wins through achieving rich results, but also setting the stage for ongoing opportunities for optimisation as aspects of search evolves.
Schema Markup Format
Supported formats for Schema Markup are JSON-LD, Microdata and RDFa.
Microdata and RDFa must be implemented onto your website via a developer. Microdata is nested within HTML content and RDFa introduces HTML tag attributes that correspond to the user-visible content on page.
Unlike Microdata and RDFa, JSON-LD is embedded JavaScript that does not need to be interleaved with user-visible content. It can also be injected into pages via platforms like Google Tag Manager or content management system widgets.
JSON-LD is Google’s current recommended format for which we will be using as an example in this guide. It is recommended because unlike Microdata and RDFa, a Developer is not needed to implement the code, and it can be removed and added with ease.
However, just because Google recommends JSON-LD, doesn’t necessarily means it’s currently the best format for your needs. Depending on how your website has been built, it may be that your website already makes use of Microdata, for instance if your CMS uses an automated plugin to markup your eCommerce products. In instances like this, it may not be worth separating technologies until necessary.
Where and how to add schema markup
Now you have a clearer understanding of what schema markup is and how it works, you can begin to create your own. The easiest way to do this is when you’re starting out is to copy and paste markup provided by Google, then amend and build on as necessary. Here are a few examples of the templates Google provide:
Using these markups you can then update the information with the relevant details from your business or website. You can also look up any areas you aren’t sure about on Schema.org to supplement.
Once you have filled out your markup, you should next test it using Rich Results Test. This highlights any errors in the code for you to amend so you know the markup you are putting onto your site is correct.
Top Tip! Fixing Structured Data Errors
If you drop your JSON mark-up in Google’s Structured Data Testing Tool and you get an error, it will almost always be due to missing one of three characters; ‘,’ or ‘]’ or ‘}’.
Commas
Used for listed items in your markup. Remember; the last item in any list does not need a comma.
Braces (wiggly brackets)
Wrap lists of properties. If you’re ending or beginning a list there should be a wiggly bracket. Your whole schema mark-up should be wrapped in wiggly brackets and so should nested lists of properties such as the separate parts that make up an address.
Square brackets
Used to wrap lists of values. So, for example, if you’re listing different days of the week you’re open then these need to be wrapped in square brackets.
If you’re not used to it, JSON can look complex and be fiddly at first, but bear with it and you’ll get it in no time!
Upload your code
Your code can now either be uploaded directly into the HTML of your site by a developer, or, if you are using JSON, via Google Tag Manager. With Tag Manager, you can inject the schema code directly, without the need for a developer.
If you don’t currently have a Google Tag Manager Account, you will need a developer for the initial set up. Google Tag Manager is brilliant, though, especially if you use Google Analytics a lot – we would recommend trying it.
Assuming you have access to Tag Manager, here is the process of injecting simple organisation or local business schema to all pages of your site:
- After testing your markup, copy your code.
- In Tag Manager, click ‘New Tag’
- Set Tag Configuration to ‘Custom HTML’ and paste in your code
- Set Trigger to ‘All Pages’
- Save your Tag and publish your changes by clicking ‘submit’ in the top right.
- Check your markup works by putting your website address into Google’s Structured Data Testing Tool
Implementing Schema for Products/Recipes and other individual pages
For schema on individual pages such as products or reviews, it can start to get a bit complex. You will need to follow further steps or speak to your Developer to show you the ropes the first time.
- After testing your markup, copy your code.
- In Tag Manager, click ‘New Tag’
- Set Tag Configuration to ‘Custom HTML’ and paste in your code
- Set Trigger to ‘All Pages’
- Save your Tag and publish your changes by clicking ‘submit’ in the top right.
- Check your markup works by putting your website address into Google’s Structured Data Testing Tool
Dynamic Schema Markup with Google Tag Manager
Not all schema markup is as simple as Organization schema. For example, if you are implementing schema markup on an ecommerce site, you could have thousands of product schema snippets to update.
Fortunately, there is a more efficient way than doing every bit of markup manually. Dynamic schema markup in Google Tag Manager is a way around this. However, you will need to be familiar and confident with Google Tag Manager in order to get this working. As said above, if you are not, it’s best speaking to a developer.
If you are familiar with Google Tag Manager, you should be aware that the standard dynamic process won’t be enough in this instance (creating variables to extract values from elements on the page or the data layer).
As schema markup is created using the custom HTML, Google Tag Manager ends up inserting JavaScript for dynamic variables. Where schema markup needs to use JSON, this insertion breaks the tracking. Therefore, you need to add some additional tracking at the end of the code to convert this to JSON.
With dynamic schema markup, testing is essential via the Google Tag Manager debugger tool (accessed via the preview button in the interface) and via the rich results testing tool. Make sure that the values are pulling through correctly rather than showing JavaScript relating to Google Tag Manager.
Want to enhance your SEO Further?
Schema is just one small piece of the puzzle when it comes to SEO. If you need further help, speak to one of our experts today.