Sometimes, Google Tag Manager just. won’t. work.
It doesn’t matter how closely you’ve followed instructions, how much training you’ve had, or how many previous Google Tag Manager accounts you’ve set up.
It’s infuriating. It’s stressful.
But when you solve the problem, it’s so satisfying (and definitely worthy of a fist bump in the office). Across the globe, frustrated marketers are frequently left scratching their heads as to why their tag isn’t firing. In particular, they’re getting stuck with form submission tracking.
Form submissions are one area of insight you definitely don’t want to miss out on. They’re a key way for businesses to collect leads, and so tracking them is critical. Maybe your form submission tag(s) worked before but recently stopped working, or maybe you can’t get your tags to fire from the get-go.
We’ve encountered and resolved many problems in the past, and have built up an array of solutions and things to check, so have a look and see if these solutions can troubleshoot your issue!
First things first… use your debug tool
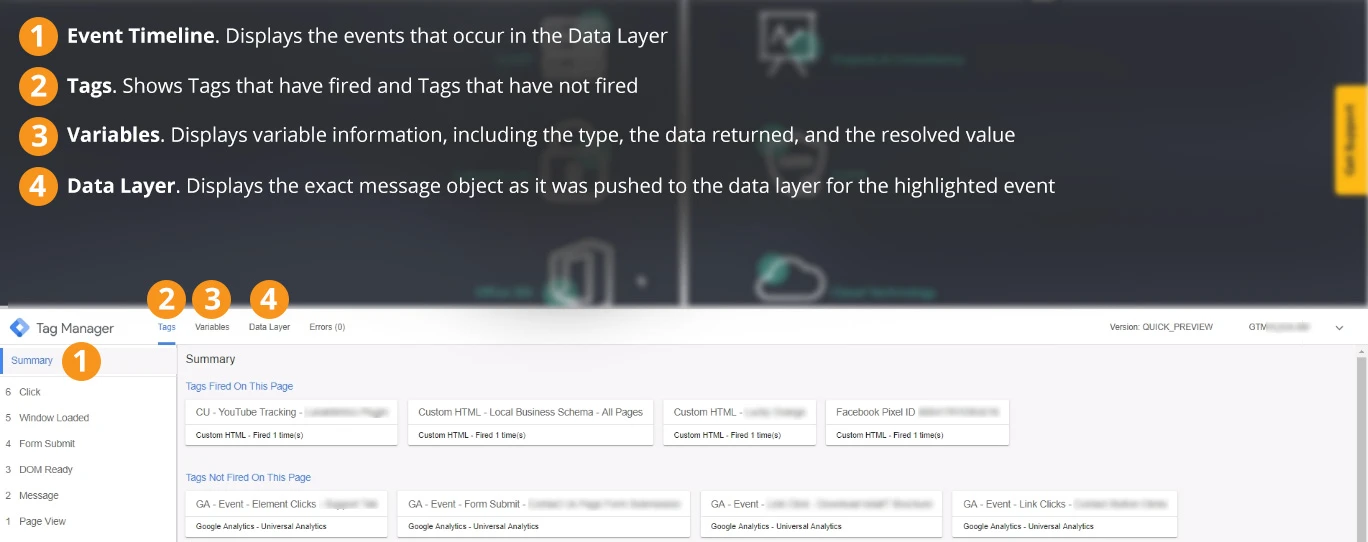
To make sure everything is working as it should, you need to be utilising Google Tag Manager’s built-in preview and debug tool. This will aid your testing and help you identify what the problem is without making any changes live.

GTM Troubleshooting – Our Process
Here, we’ll cover the most common reasons your tag may not be firing. We suggest working your way through our process and checking as you go.
- Check that Google Tag Manager is working
The first thing to check is that Google Tag Manager is working on your site and that the snippet has been put in the right place by your Developer.
The first snippet must be placed as high in the <head> as possible and the second must be placed immediately after the opening of the <body> tag. It may seem obvious, but is nonetheless important to check.
A clear indicator that it hasn’t been put in place correctly is if your preview and debug tool is not appearing when you click ‘Preview’ and view your site. Additionally, you can test Tag Manager is working by creating a test trigger. We recommend ‘Element Clicks – All Elements’.
This should fire on any element you click on. If this is not firing in your Preview tool, it’s likely Tag Manager has not been added to the site correctly.
- Check that your Tag is/isn’t firing in preview
Establishing whether or not your tag is firing is the next step. You can see if it is firing (and the correct amount of times) in your preview tool. This helps you identify whether the issue is with the tag or the way something has been input into third part tools, e.g Google Analytics. It may be that the tag is working as it should, but the goal details have not been filled out correctly in Analytics.
With Analytics, you want to check your GA Goal attributes match your attributes in Tag Manager. Check things like ‘Exactly Matches’ and ‘Begins With’, often these can be areas for mistakes if the tag is firing as it should.
- Check your trigger
The trigger is usually the cause of the problem. If Tag Manager has been added correctly to the site and you’ve created previous tags without issue, this is where you will need to make a change.
Here are some of the common trigger errors:
Your trigger is not observing the DOM
For the Element Visibility trigger, you should try ticking the ‘Observe DOM changes’ checkbox. Your ID or CSS code may be invisible to your trigger otherwise.
Visibility percent too high
Another potential issue for the Element Visibility trigger. Your ‘minimum percent visible’ percentage may be too high. This percentage of visibility is how much of the element a user is required to see in order for the trigger to fire – e.g. they get a ‘Thank you’ box pop up, but their screen only shows half of it. It is not recommended to have 100% due to the use of varying sized devices. We recommend 25%.
Click URL vs Page Path vs Page URL
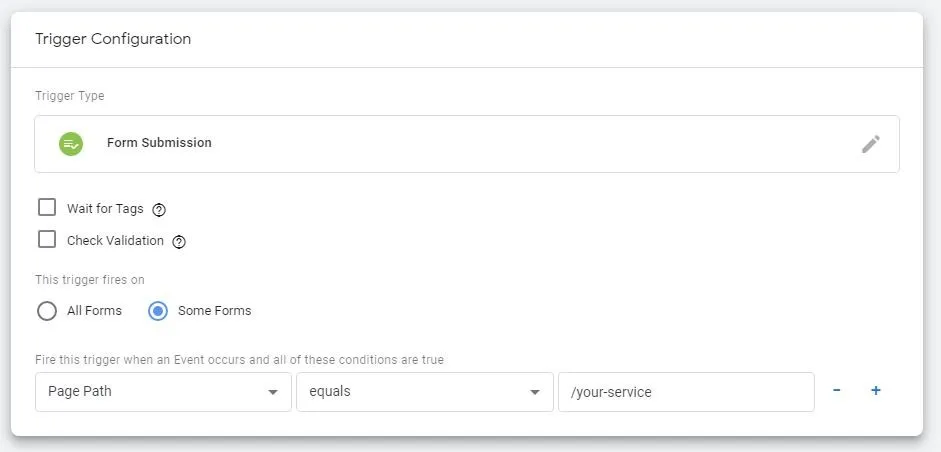
Make sure you are using the correct conditions for your event – it’s an easy mistake to make! ‘Click URL’ is the URL a link takes you to. Page Path is the current page’s page path, not whole URL – for instance /your-service. Page URL is the entire URL, e.g www.yourbusiness.com/your-service.
Page Path ‘contains’ vs ‘equals’ vs ‘starts with’
We’ve found one of the most common reasons a Form Submission Tag is not firing is because the Page Path Condition is using ‘Equals’ rather than ‘Contains’. For example:

Even if the conditions should theoretically work, Google Tag Manager seems to rarely accept ‘Equals’ in this scenario (in our experience!) However, you should find it works with ‘Contains’ or ‘Starts With’.
Actions not showing as expected in the data layer
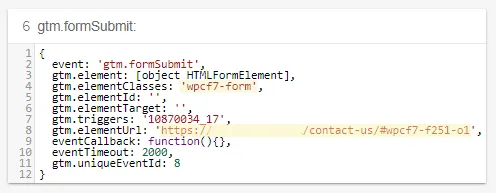
Your trigger may not work because a form submission isn’t being recognised as such. Open your preview and debug tool, submit the form in question and immediately look at your ‘Data Layer’ tab.
Here, it should show ‘gtm.formSubmit’ as the event. If it is picked up as something else, Google is not interpreting it as a form submission, and so a ‘Form Submission’ trigger will not work.
Form is held within an iframe
Inspect your form and check to see if it is inside of an iframe. Actions within this iframe will not be able to be tracked and should be discussed with your Developer.
Alternatives – Methods of Tracking Form Submissions
It may be that you’ve got to a stage where you need to try an alternative way of tracking your form. There could be a multitude of reasons for this. Some common reasons include:
- You can’t define the form by a page’s path because the site you’re working on is using dynamic URLs or URLs that contain query strings (the URL contains a ? followed by a query)
- The form works flawlessly in the preview and debug tool but is working sporadically when live (works sometimes, but not every time)
- Your actions are showing up in the data layer incorrectly (e.g. a form’s submit button is clicked but is not being recognised as a ‘form submission’ trigger).
Your Trigger Options
Form submission
The most obvious of the triggers, the ‘Form Submission’ trigger should be the easiest way for you to fire your Form Submission tags – this is what it has been purpose-built for. If you’re tracking form submissions across the whole site as one event, you need only select Fire on… ‘All Forms’. However, if you want different forms around the site tracked as separate events, or one unique identifier isn’t working, there are a few ways you can identify them.
- Form ID
- Form Class
- Form URL
- Regex – class and id combination
- Page Path (unless dynamic or query string URLs)
- Page URL (unless dynamic or query string URLs)
- Combination of above
Your Preview/Debug tool can help to identify unique IDs/URLs/classes on forms. On submission of a form, look at your data layer tab in your preview tool.
Here you should see some unique identifiers you can attribute to your form submission trigger. Failing this, you can also inspect element on the form in question.

In this example, we can also see that the Data Layer has recognised the action of clicking the submit button as a form submission ‘gtm.formSubmit’. This is positive as it shows it is being correctly recognised rather than, say, a ‘gtm.click’.
Element visibility – Thank you messages
If you’ve gone through our troubleshooting checklist and tried the aforementioned identifiers for your form submission and you still have no success, here is an alternative. This is our preferred method of tracking form submissions if we cannot use or rely on the ‘Form Submission’ trigger for any reason.
‘Element Visibility’ is a trigger that fires when a certain element is visible on screen. For instance, if a ‘thank you’ box pops up after submitting a form or a ‘thank you’ message appears after submitting at the bottom of your form.
In a similar way to the ‘Form Submission’ trigger, you will need to find a unique identifier for your element. However, unlike forms, you are slightly more limited in what you can input, with a choice of ID or an element of your code via CSS Selector.
To find a unique ID, we would recommend creating a test trigger for ‘Element Clicks – All Elements’ (do not assign to a tag). This will allow you to source unique identifiers of a web page’s element in the Preview/Debug tool. For CSS elements, inspect element can also be used.
Remember: Test Thoroughly!
With this trigger, use your debug tool to do some thorough tests. Make sure there are no shared element IDs or CSS Elements on site. For example, a ‘Thank you’ box and a ‘Sorry – please make sure all required fields are filled’ box. These could well have the same identifier, in which case, you’ll receive false positives when people have forgotten to fill in a required form field.
Destination URL
Before you attempt this third method, we recommend speaking to your Development team/Developer to see if they can add a unique identifier to your form or ‘thank you’ message if you have found nothing unique for you to utilise.
The previous two triggers are by far the most accurate ways to track form submissions. So, unless a Developer is not an option, you should not be focusing on this trigger for form submissions.
Destination URL or ‘Page View’ triggers are not as accurate as a form submissions.
Why?
Consider the following scenario:
A user submits a form, and they are taken to a thank you page with a unique page path, e.g /thank-you-for-your-enquiry – your form submission event fires – success! A couple of days later, they want to go back and check something on your site.
They start typing in your website’s address and it autofills to the last URL they visited – https://www.yourbusiness.com/thank-you-for-your-enquiry. They land on site, and your form submission event fires, creating a false positive.
However, whilst there is more room for false positives, it is still an option if you have limited resources. For this trigger, you simply define the page/s you want the event to fire on, e.g. ‘thank you’ URLs.
Problem still not solved? Get in touch
We understand it’s impossible to cover every unique scenario when it comes to Google Tag Manager troubles. That’s where we come in. Our specialists are able to help solve your problems and help you get the most out of the platform. We offer training, audits and management, so get in touch today.